Todos sabem que a interatividade cativa o usuário, torna-o mais “amigo” de qualquer sistema e traz um efeito muito bacana, principalmente para dashboards.
Então neste post vou ensinar como utilizar o evento clickAction de um gráfico CCC (do C*Tools) para atualizar outros componentes (gráficos, tabelas, etc.) do seu dashboard criado no CDE, através de um simples clique.
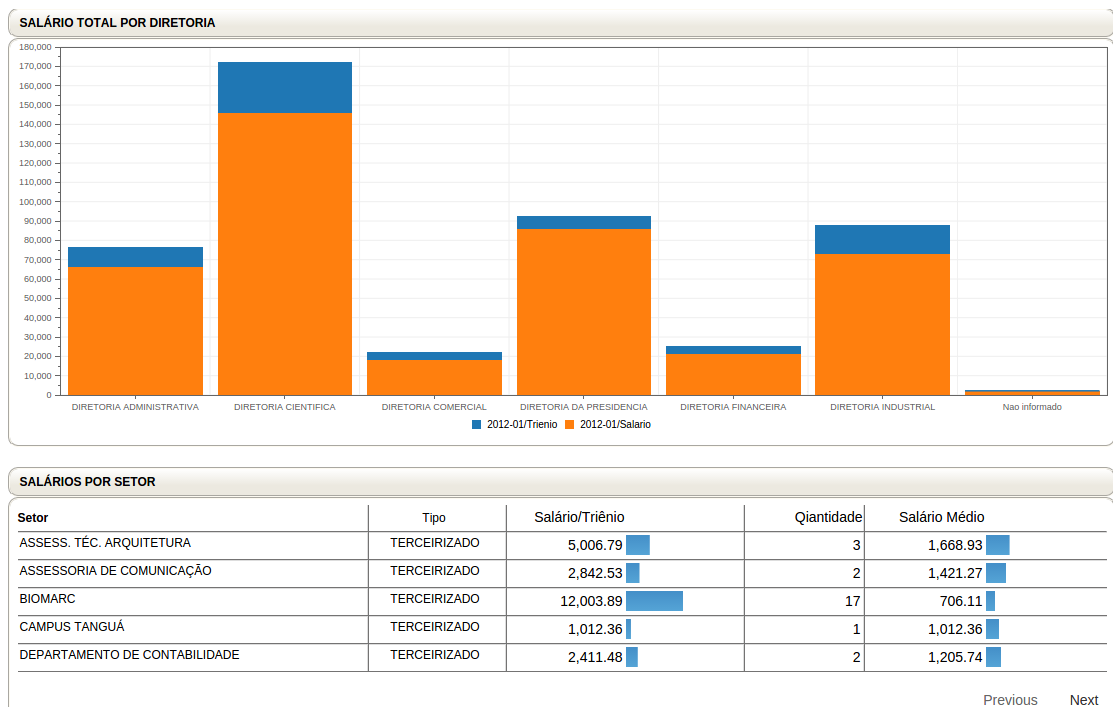
Como exemplo, vou usar um dash que já tenho pronto. Vide figura abaixo:

O efeito pretendido aqui é o seguinte: ao clicar em uma das barras, o evento clickAction do gráfico cccBarChart deve passar como parâmetro para a tabela abaixo a diretoria que está sendo selecionada. Note que cada barra representa uma diretoria da empresa. Por sua vez, a tabela será atualizada e passará a mostrar apenas dados referentes a diretoria selecionada.
Antes de Começar
Antes de sair escrevendo o código, vou apenas explanar uma coisa. Um gráfico é composto por:
- Categorias
- Séries
- Valores
No caso, o que queremos é capturar os nomes das diretorias (a string que os representam).
Agora é Mão na Massa
Partindo da premissa que já tenho tanto o gráfico, quanto a tabela funcionando em meu dash, e o que eu quero fazer é apenas criar um parâmetro que o gráfico utilizará para atualizar… e a tabela esperará (“ouvirá”) para ser atualizada, criaremos aqui apenas os componentes para este mecanismo funcionar.
Primeiro eu crio um parâmetro:
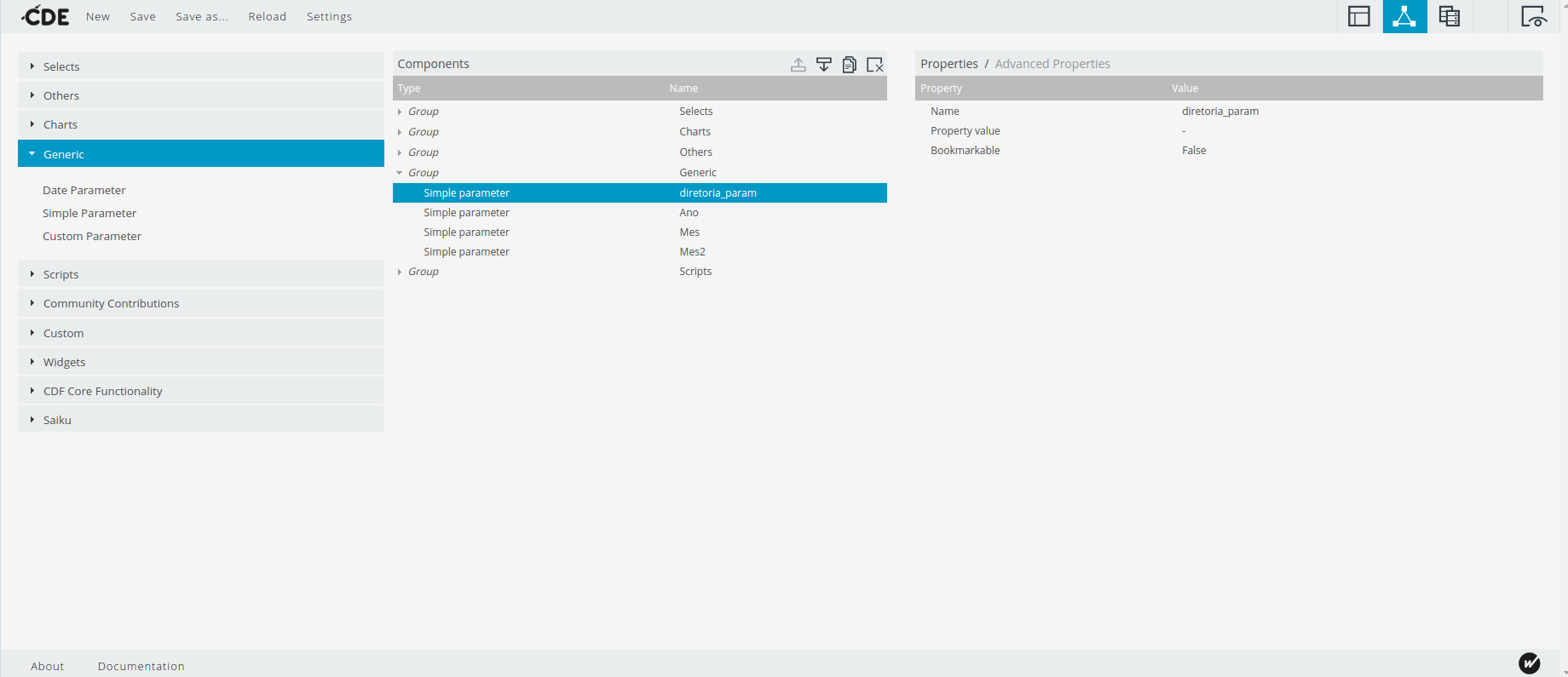
- Navegue até a perspectiva “Components” do CDE
- Na aba de componentes selecione “Generic”
- Selecione “Simple Parameter”
- Dê o nome d “diretoria_param”

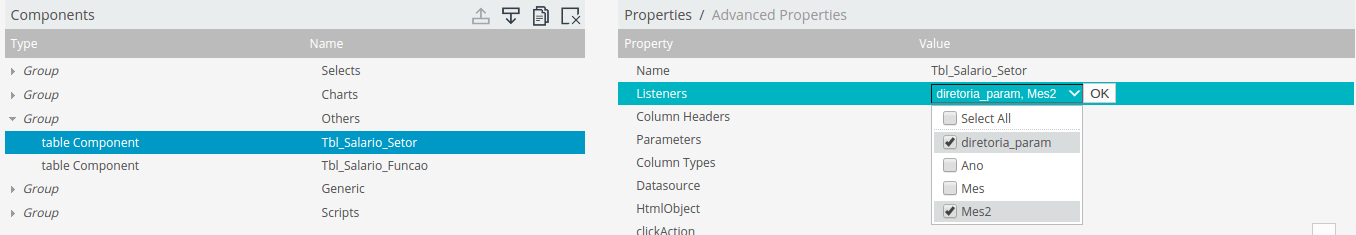
Depois vá até as propriedades da sua tabela e diga que ela ouve e será atualizada pelo parâmetro “diretoria_param”.


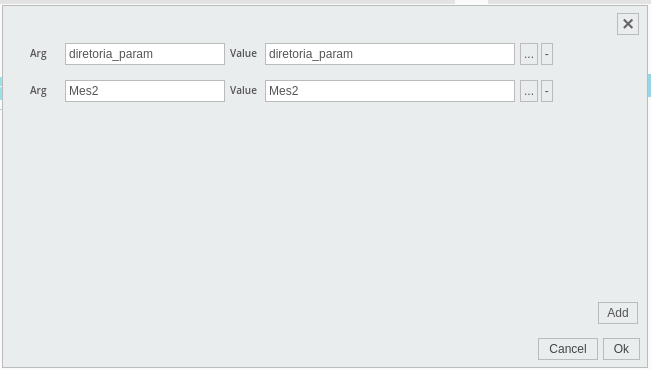
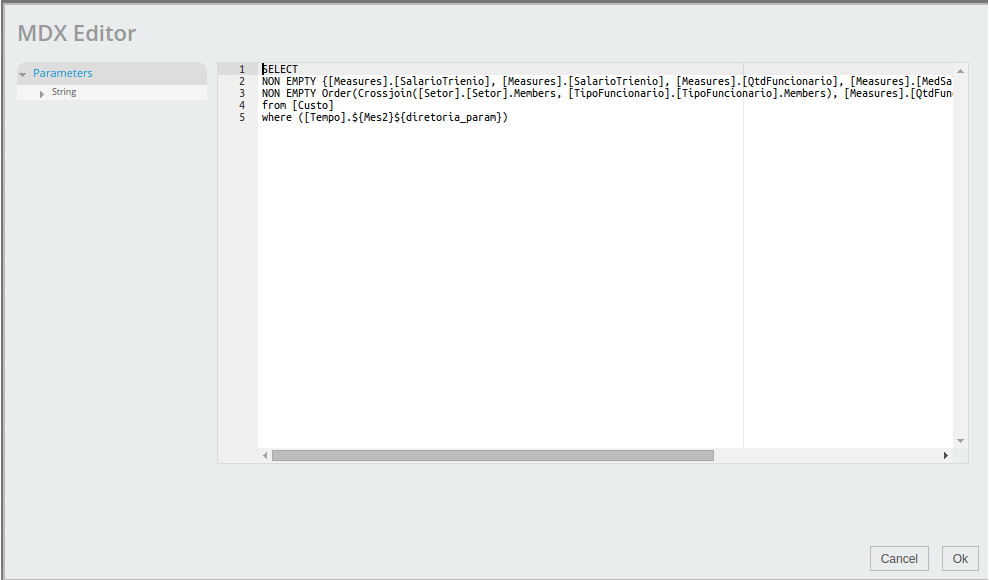
Agora prepare a query da tabela para receber o parâmetro.
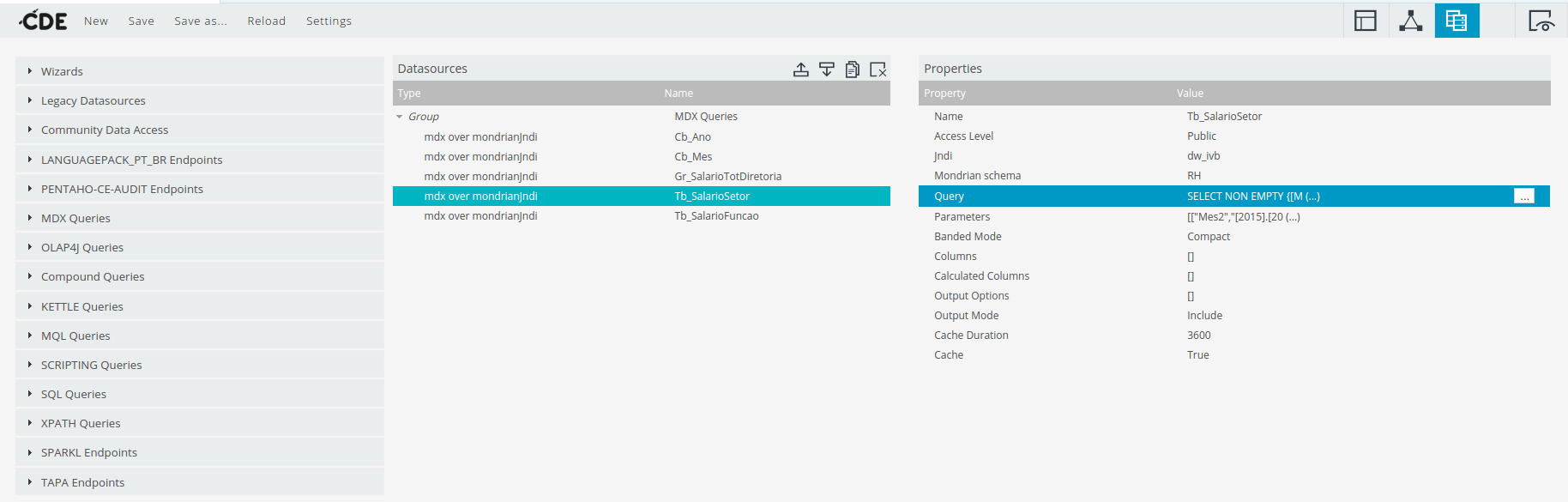
- Vá até a perspectiva “Datasources” e selecione a consulta que popula a tabela

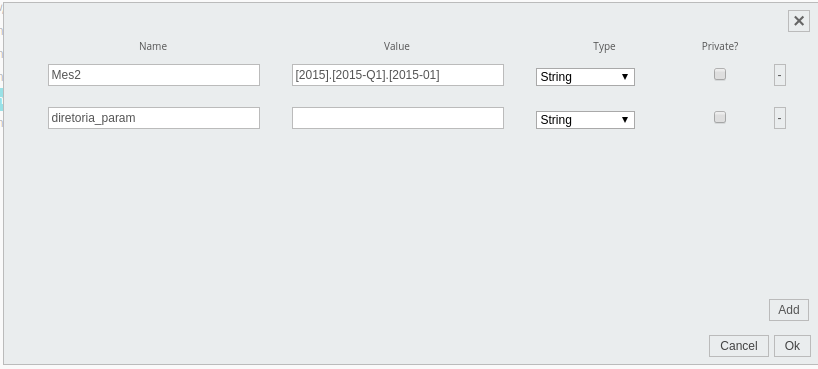
- Defina o nome do parâmetro do datasource. No caso eu mantive igual: “diretoria_param”

- coloque o parâmetro da diretoria no devido lugar com a tag ${diretoria_param}

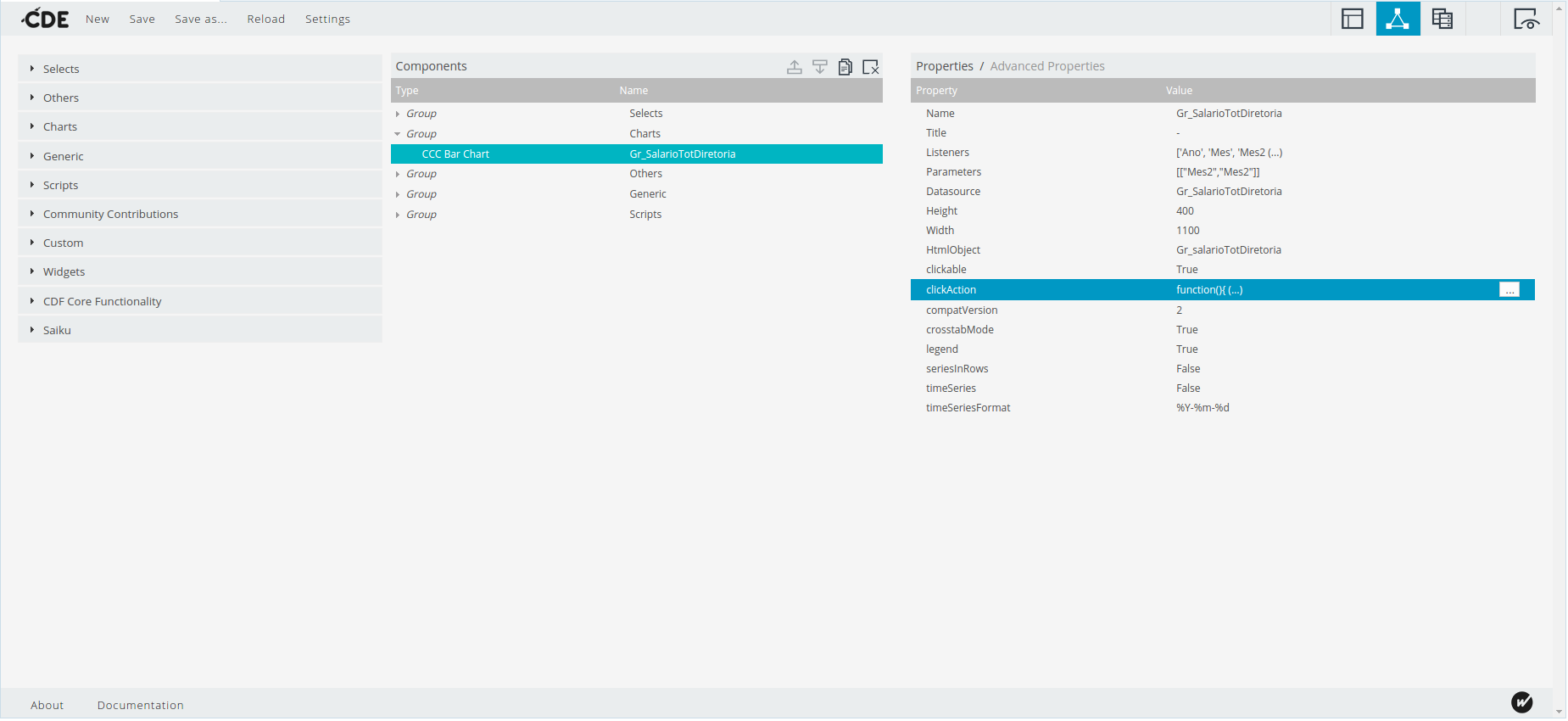
Agora voltamos a perspectiva “Components” e vamos inserir no evento clickAction os comandos necessários para fazer a captura do valor do gráfico e a passagem/atualização de parâmetros para a tabela.
Selecione o gráfico e abra para edição a propriedade clickAction

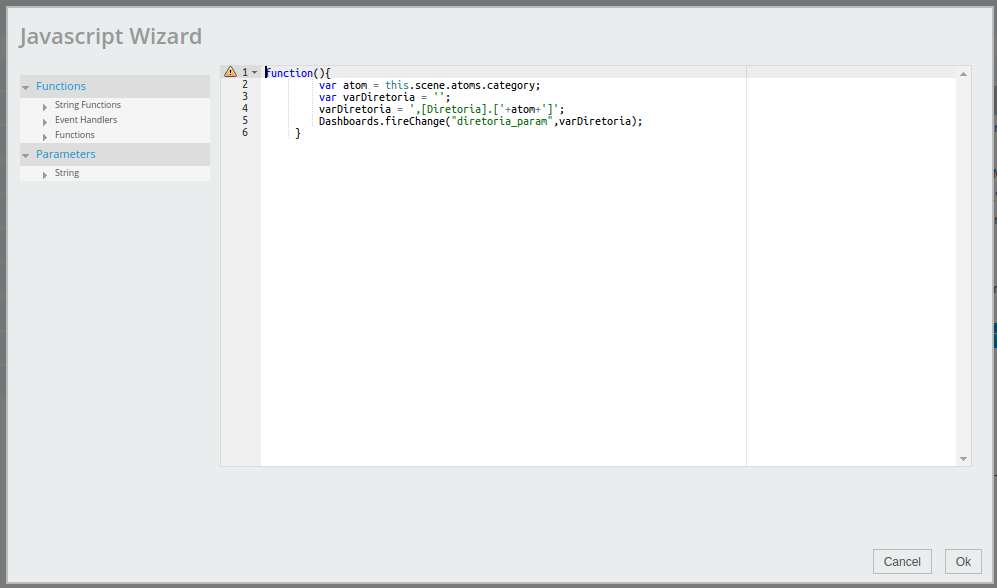
Insira o seguinte código:
function(){
var atom = this.scene.atoms.category;
var varDiretoria = ”;
varDiretoria = ‘,[Diretoria].[‘+atom+’]’;
Dashboards.fireChange(“diretoria_param”,varDiretoria);
}
Sua caixa deve ficar semelhante a figura abaixo:

Explicando o Código
Primeiro criei uma variável chamada “atom” que receberá o valor registrado na categoria do gráfico. Este valor será referenciado exatamente sobre a barra que eu clicar. Para isso usei o comando “this.scene.atoms.category”. Se eu quisesse pegar a série do gráfico seria “this.scene.atoms.series”. Para maiores detalhes sobre este comando clique aqui.
Também criei uma variável chamada “varDiretoria”. Esta eu criei, pois precisava concatenar o que vinha da variável “atom” (algo semelhante com “Diretoria Administrativa”, com o resto da string que minha query MDX precisava para rodar. Dessa forma, usei o comando para concatenar abaixo:
varDiretoria = ‘,[Diretoria].[‘+atom+’]’;
Por último, mandei um “fireChange” na variável para que todos os componentes que estivessem aguardando sua atualização pudessem ser atualizados, inclusive os datasources.
Dashboards.fireChange(“diretoria_param”,varDiretoria);
A sintaxe do fireChange é a seguinte: Dashboards.fireChange(variavel_que_quero_atualizar_entre_aspas, valor_que_quero_atualizar);
Assim eu passei para a variável (Simple parameter) “diretoria_para” o valor que estava armazenado em “varDiretoria”.
Daí toda vez que eu clicar numa coluna do gráfico, ele executa o comando e atualiza o parâmetro “diretoria_param”, que é aguardado pela tabela e por seu datasource. Assim este componente é atualizado automaticamente.
Por hoje é só. Espero que tenham gostado!