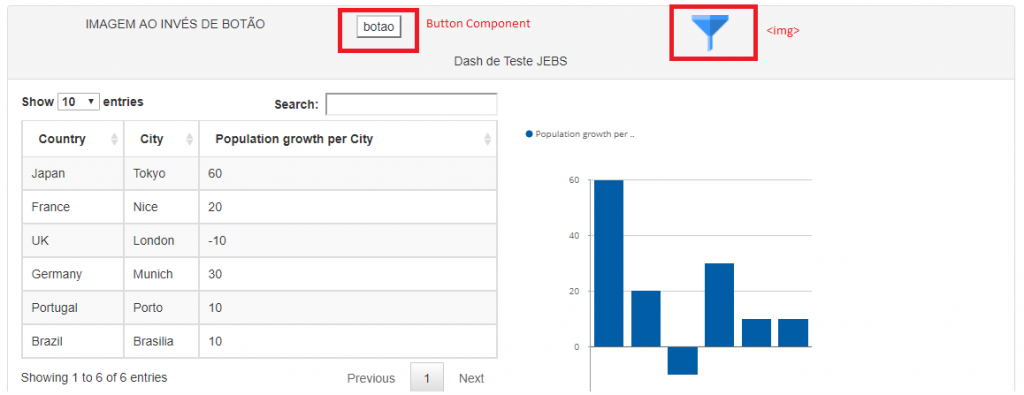
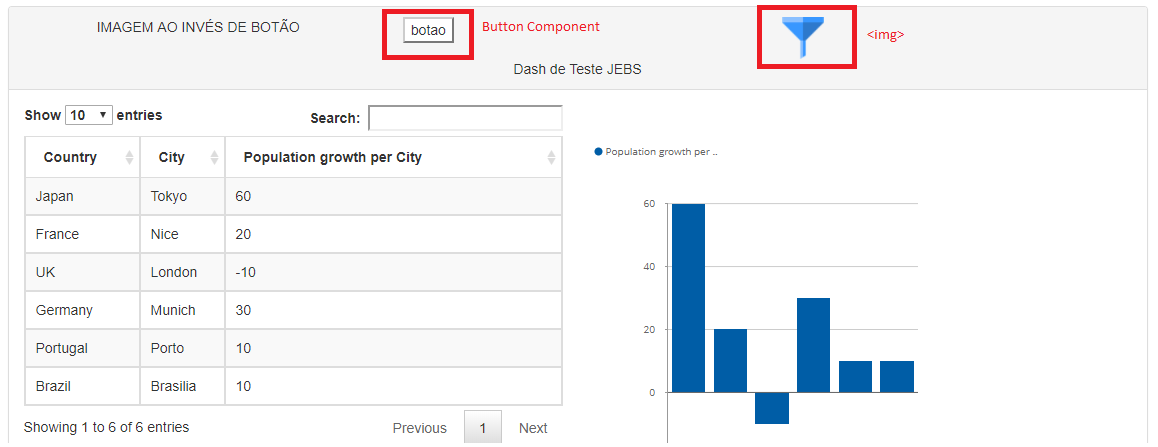
Quem, assim como eu, tinha o hábito de usar uma imagem, através de uma tag <img> para simular o comportamento de um botão, ao invés de usar um Button da perspectiva “Components” do CDE, teve uma surpresa ao tentar implementar isso na versão mais recente das CTools, onde o suporte ao “RequireJS” vem habilitado por default.


O RequireJS foi implementado no CDE para dar mais performance e segurança para os painéis desenvolvidos nesta ferramenta, porém com isso o escopo dos componentes/parâmetros ficou restrito a elementos de sua perspectiva ou teve sua “chamada” alterada. Trocando em miúdos, os parâmetros e declarações de funções javascript não são mais globais.
Antes eu conseguia, através de uma chamada na perspectiva “Layout”, acessar funções javascript declaradas na perspectiva “Components”, porém com a mudança do escopo, isso não era mais tão trivial.
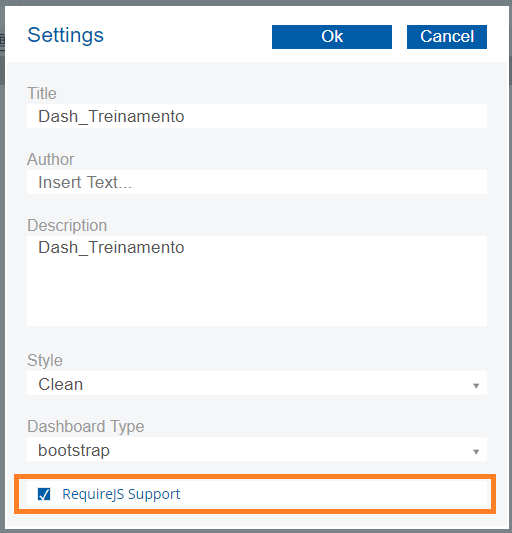
Para manter a compatibilidade com dashs desenvolvidos dessa forma, o pessoal da WebDetails tornou facultativa a opção de usar ou não a versão com RequireJS, então bastaria eu desmarcar essa opção e tudo funcionaria da forma com a qual eu já sou habituado. Porém se há duas coisas que eu não gosto, são:
1- Ficar na zona de conforto
2- Andar para trás
Então decidi buscar uma solução para isso, mas meu tempo era curto para passar por toda curva de aprendizado de como criar um módulo RequireJS…e nem é muito minha praia o desenvolvimento para web. Tentei algumas soluções, mas todas frustradas, até que resolvi pedir auxílio a um grande amigo.
Isto posto, faço questão de deixar registrado que a solução aqui apresentada não é minha, mas sim do Marcello Pontes da OnCase, autoridade em Pentaho no Brasil…ou deveria dizer na Eslovênia?![]()
Vamos a implementação da solução
Primeiro você deve ter normalmente uma tag <img> fazendo referência para a imagem que quer utilizar como “botão” de filtrar (ou qualquer outra ação).

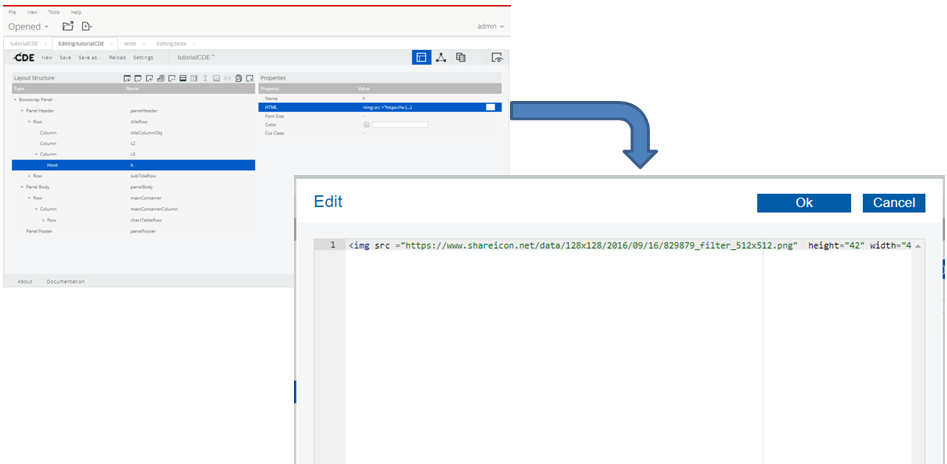
No meu caso coloquei um elemento HTML na minha perspectiva de “Layout” e dentro inseri o seguinte:
<img src =”https://www.shareicon.net/data/128×128/2016/09/16/829879_filter_512x512.png” height=”42″ width=”42″ class=”minhaImagem”> </img>
A grande sacada aí está em usar a classe “minhaImagem” que depois será referenciada via jQuery em um script na Perspectiva “Components”.
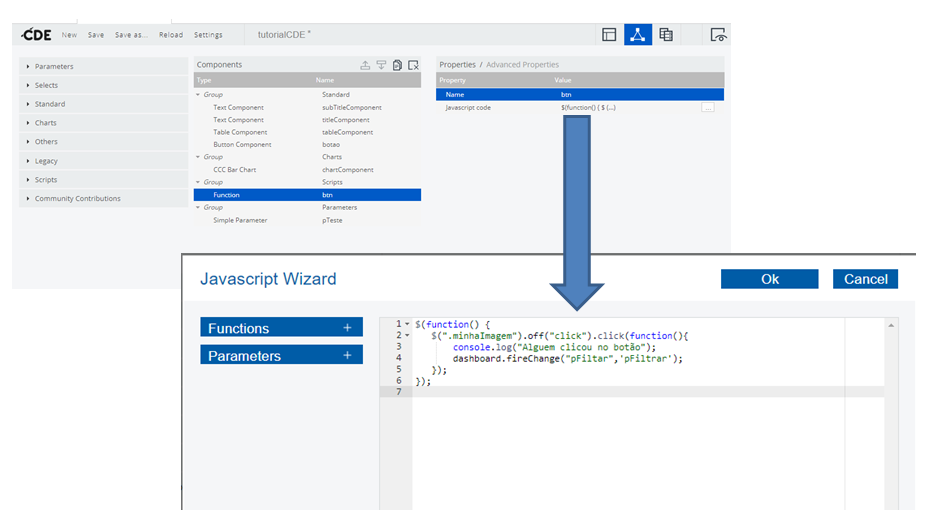
Então na Perspectiva Components, eu insiro um componente do tipo “Function” dentro do grupo “Scripts”.
Dou o nome “btn” para o componente e insiro minha função em javascript code conforme a figura abaixo:

O código inserido foi o seguinte:
$(function() {
$(“.minhaImagem”).off(“click”).click(function(){
console.log(“Alguem clicou no botão”);
dashboard.fireChange(“pFiltrar”,’pFiltrar’);
});
});
Onde pFiltrar é meu “parameter” que está sendo ouvido (listeners) por todos os componentes do meu painel, assim ao clicar sobre a imagem, todos os componentes são atualizados.
Por quais valores eles são atualizados?
Pelos parâmetros indicados em suas propriedades “parameters” ora. 🙂
Espero ter ajudado!
Até a próxima!