Após vermos como criar uma medida (métrica – Measure) de tempo, com Horas, minutos e segundos aqui, onde podemos agregar e distribuir os valores de tempo entre as dimensões no Saiku, JPivot ou qualquer outro visualizador OLAP, agora vamos ver como fazer isso via tipo de dado “formattedText” e javascript no Table Component do CDE.
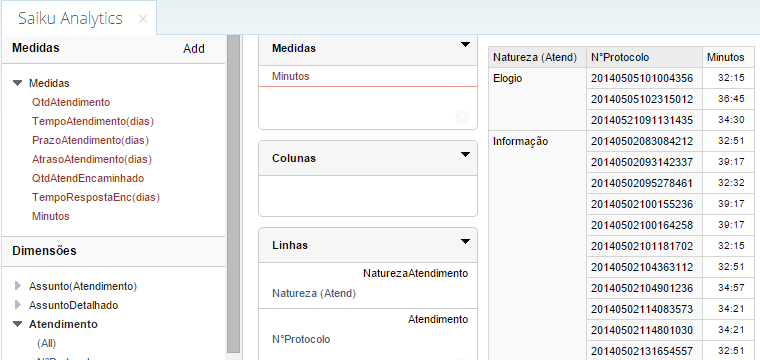
Tudo começou com a necessidade de se somar o tempo de atendimento do call center de um cliente. Para isso criamos uma medida do tipo INTEIRO e convertemos via “Cell Formatter” do Mondrian. Até aí tudo bem! Conseguíamos ver o tempo no formato HH:mm:ss nos visualizadores OLAP conforme abaixo:
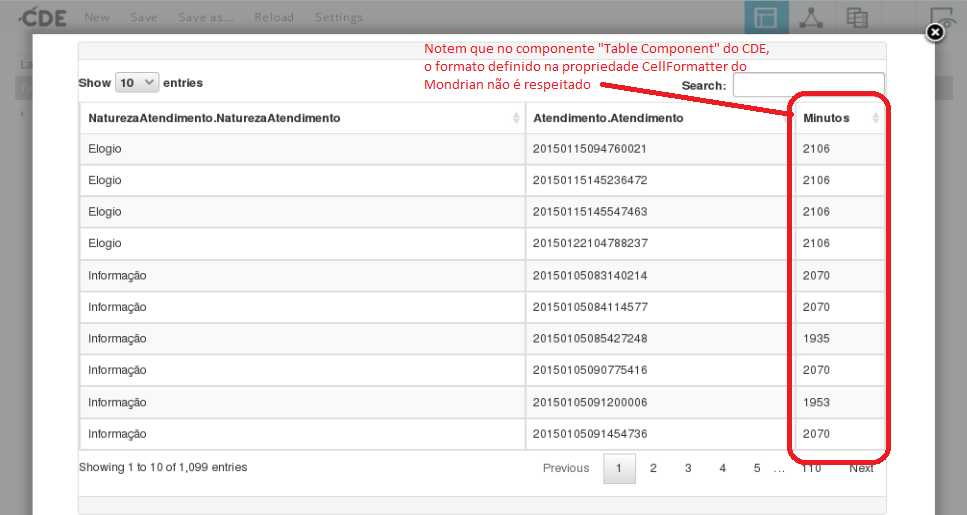
Porém ao tentar colocar essa informação em um painel CDE percebemos que o componente Table Component não respeitava o Cell Formatter do Mondrian.
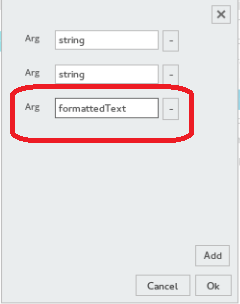
Para resolver isso vamos usar o tipo de coluna “formattedText” do Table Component.
Note que é preciso definir um tipo para as colunas anteriores também e o tipo “formattedText” para a coluna que vamos formatar como HH:mm:ss
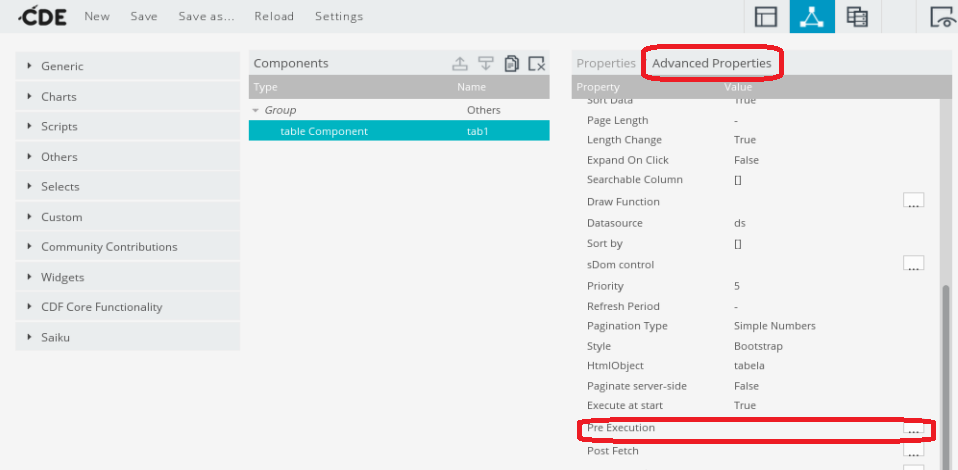
Feito isso vamos nas propriedades avançadas da tabela e editar a propriedade Pre Execution
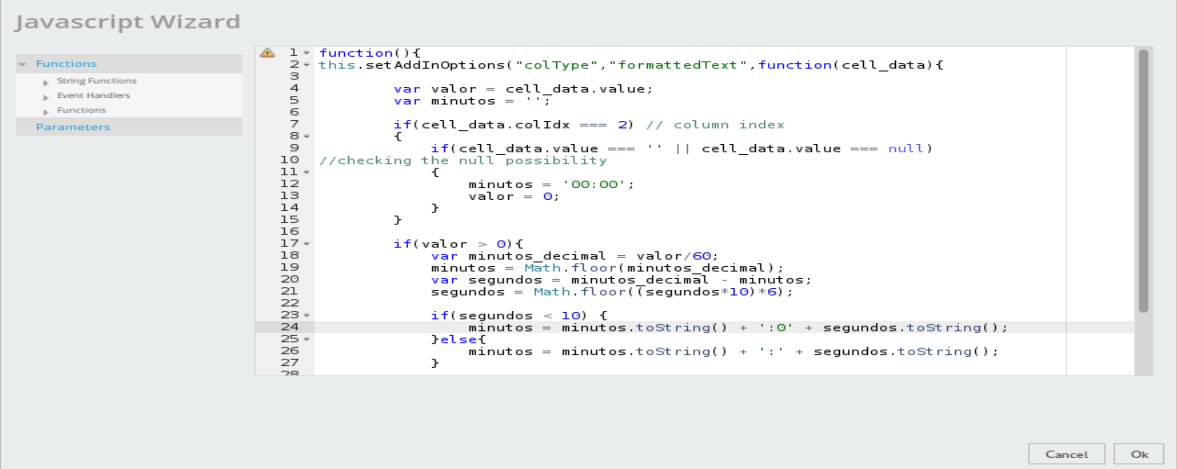
Nela vamos colocar a função abaixo:
function(){
this.setAddInOptions(“colType”,”formattedText”,function(cell_data){
var valor = cell_data.value;
var minutos = ”;
// No if abaixo coloque o índice da coluna na tabela. No meu caso foi 2 por que é a terceira coluna e o índice começa em zero
if(cell_data.colIdx === 2) {
if(cell_data.value === ” || cell_data.value === null) //Checando possibilidade do nulo
{
minutos = ’00:00′;
valor = 0;
}
}
if(valor > 0){
var minutos_decimal = valor/60;
minutos = Math.floor(minutos_decimal);
var segundos = minutos_decimal – minutos;
segundos = Math.floor((segundos*10)*6);
if(segundos < 10) {
minutos = minutos.toString() + ‘:0’ + segundos.toString();
}else{
minutos = minutos.toString() + ‘:’ + segundos.toString();
}
return { textFormat: function(v, st) { return “<span>”+minutos+”</span>”; } };
}
});
}
Ficará assim na sua propriedade:
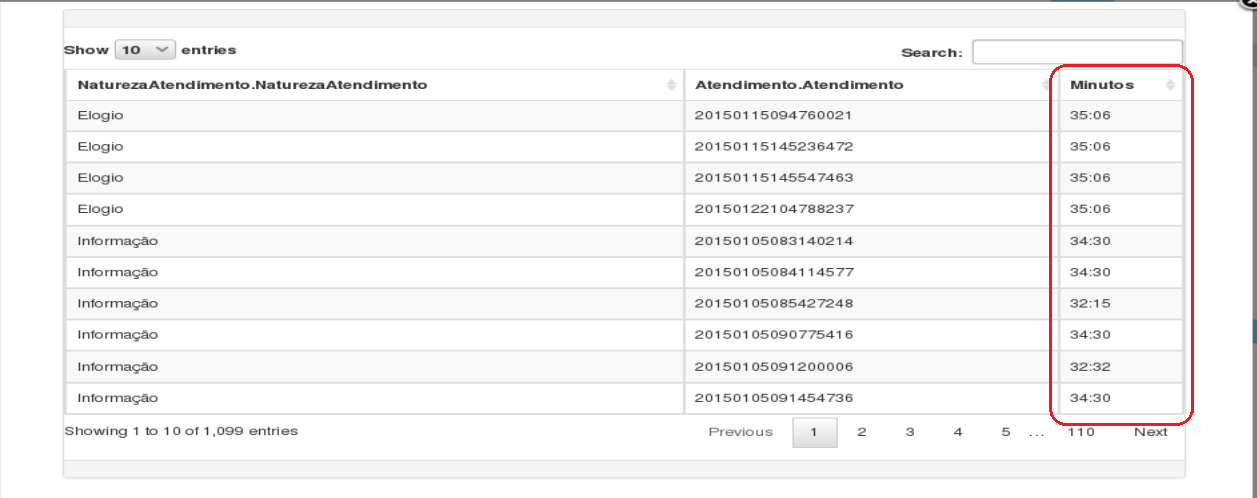
Clique em “Ok” e pronto, basta visualizar sua tabela no painel com o novo formato:
Essa e mais dicas você encontra em nosso canal do youtube
Até a próxima!






Essa dica, será muito útil para meus painéis, participei recentemente um treinamento para utilização do CDE com o José Elias, e me surpreendo a cada dia com a capacidade da ferramenta, sem contar essas dicas que sempre facilita.
Obrigado Wallace. Nossa meta é fortalecer a comunidade Pentaho, principalmente no Rio de Janeiro, onde temos muitos projetos e poucos profissionais especializados. Em breve teremos mais treinamentos.