A HigCharts é uma boblioteca de gráficos escrita em JavaScript puro, que oferece uma forma fácil de adicionar gráficos interativos em sua aplicação web.
Um grande atrativo do HighCharts são os gráficos 3D. Você pode saber um pouco mais através deste endereço: http://www.highcharts.com/
Em busca de mostrar um diferencial para meus clientes, vi nesta biblioteca uma grande oportunidade, porém uma curva de aprendizado surgia diante de mim. Como aplicar estes gráficos no CDE?
Vou dividir aqui com vocês, leitores do meu blog, essa experiência. Vejam como é simples ter gráficos 3D em seus painéis CDE.
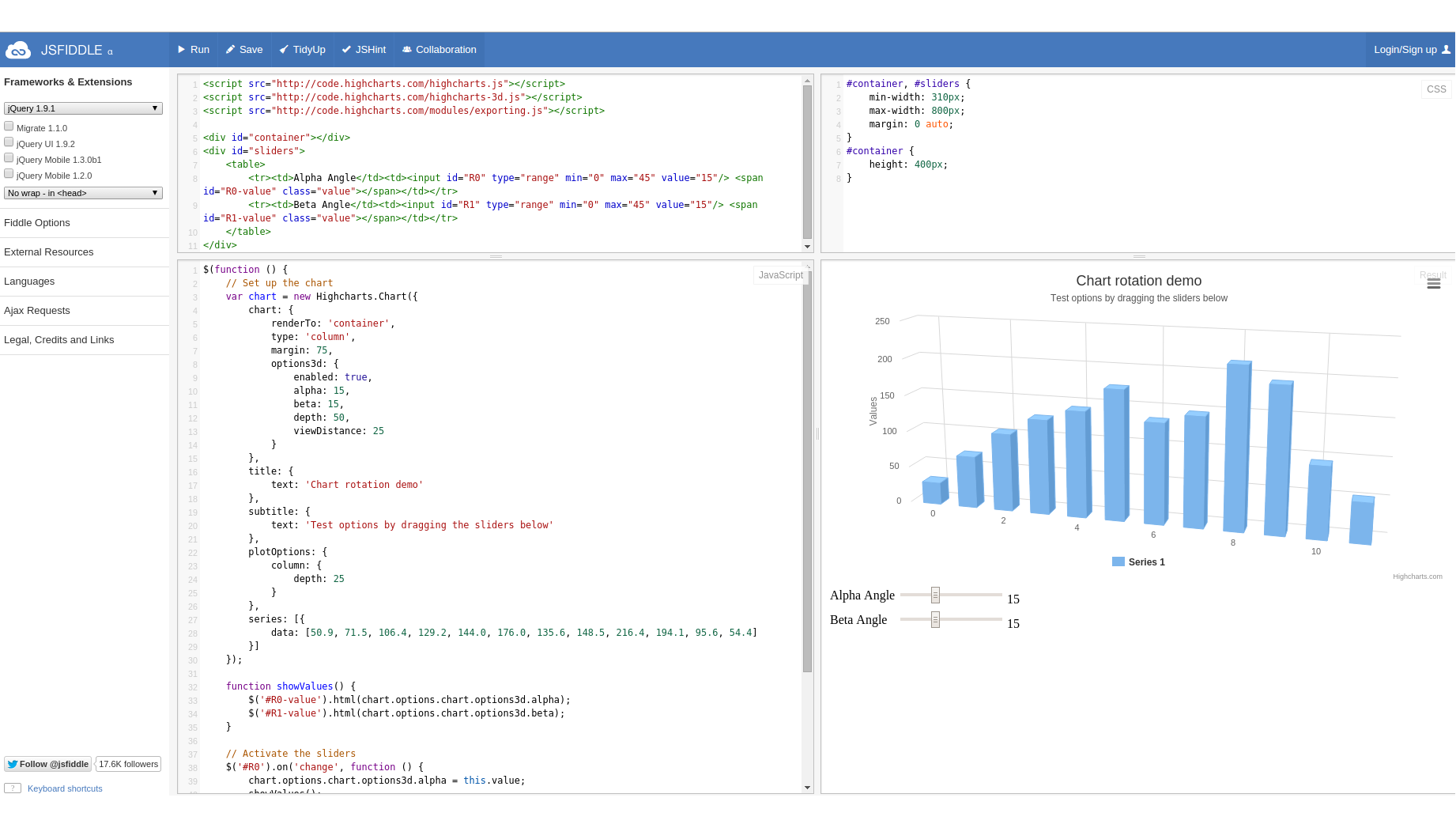
Primeiro vamos ver o gráfico HighCharts que vamos utilizar em nosso exemplo: Clique aqui
Nessa tela temos 4 quadrantes. Numeramos eles da esquerda para direita e de cima para baixo:
- Código HTML com as chamadas da biblioteca e a div que recebe o gráfico;
- Classes de estilo (não usaremos)
- Código JavaScript que cria e alimenta o gráfico
- Gráfico propriamente dito.

O maior desafio aqui era usar um datasource para alimentar as barras do gráfico.
Note que no código JavaSript há um parâmetro onde é passado um vetor com os valores:
series: [{
data: [50.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
Este vetor deve ser substituído pelo vetor de retorno do datasource. Chega de bla bla bla. Vamos colocar a mão na massa.
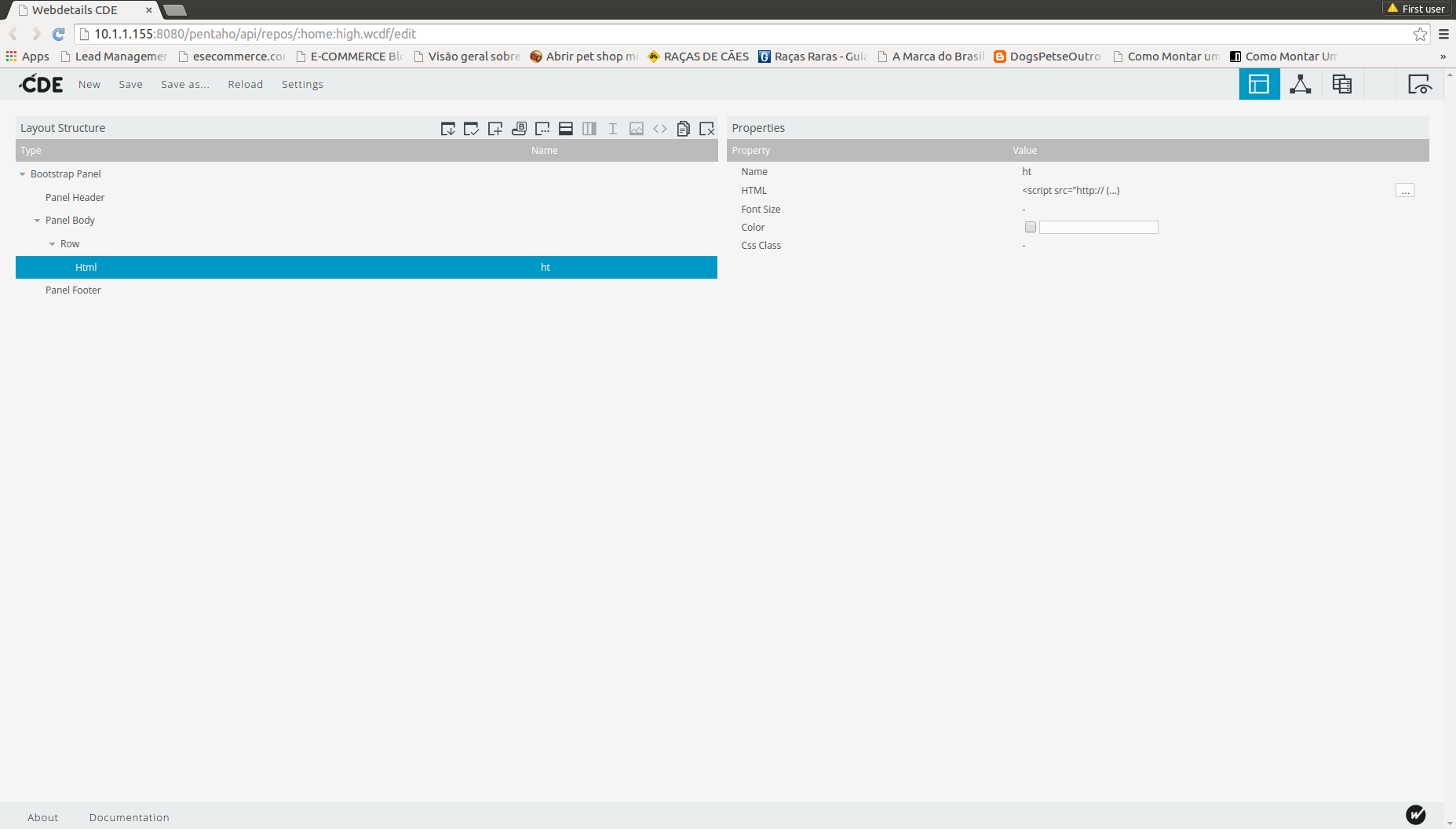
- Crie um novo painel CDE
- Adicione um painel bootstrap
- Dentro de “Panel Body” Acrescente uma “Row”
- Dentro dessa “Row” Acrescente um HTML
- Na propriedade HTML cole o seguinte código proveniente do site do HighCharts:<script src=”http://code.highcharts.com/highcharts.js”></script>
<script src=”http://code.highcharts.com/highcharts-3d.js”></script>
<script src=”http://code.highcharts.com/modules/exporting.js”></script><div id=”container”></div>
<div id=”sliders”>
<table>
<tr><td>Alpha Angle</td><td><input id=”R0″ type=”range” min=”0″ max=”45″ value=”15″/> <span id=”R0-value” class=”value”></span></td></tr>
<tr><td>Beta Angle</td><td><input id=”R1″ type=”range” min=”0″ max=”45″ value=”15″/> <span id=”R1-value” class=”value”></span></td></tr>
</table>
</div>
Sua perspectiva layout deve estar como na figura abaixo:

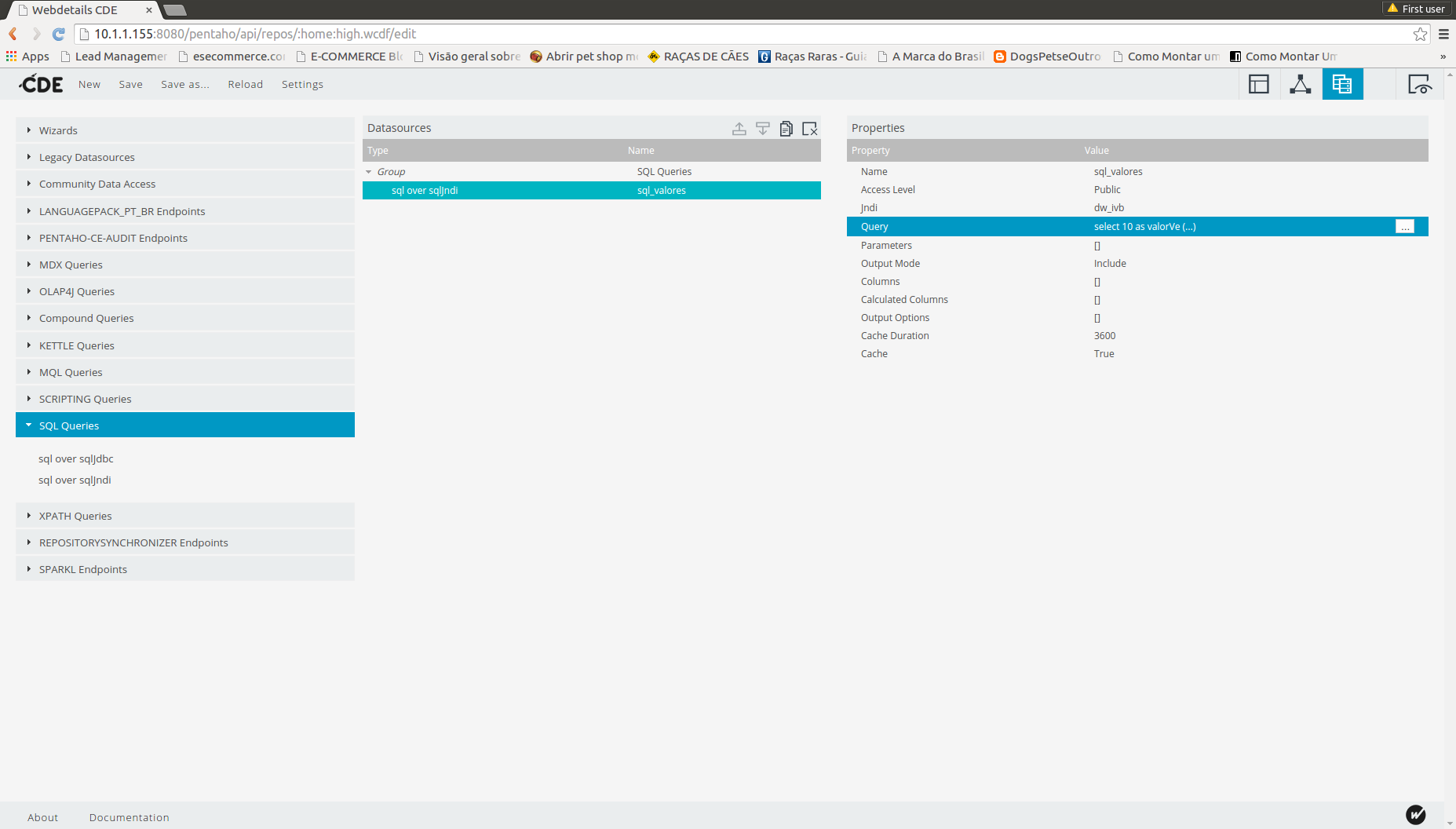
Agora vamos criar um datasource para popular o gráfico:
- Vá na perspectiva “datasource”
- Selecione o tipo “SQL Queries”
- Selecione o subtipo “sql over sqljndi”
- em properties altere as seguintes propriedades:
- name: sql_valores
- jndi: <coloque sua conexão com o banco> – No meu caso dw_ivb
- Query: <escreva sua query> – No caso do explo didático escrevi a consulta abaixo:
select 10 as valorVenda union all
select 15 as valorVenda union all
select 16 as valorVenda union all
select 14 as valorVenda union all
select 13 as valorVenda union all
select 11 as valorVenda union all
select 12 as valorVenda union all
select 15 as valorVenda union all
select 16 as valorVenda union all
select 18 as valorVenda union all
select 20 as valorVenda union all
select 22 as valorVenda
Sua perspectiva Datasource deve ficar conforme a figura abaixo:
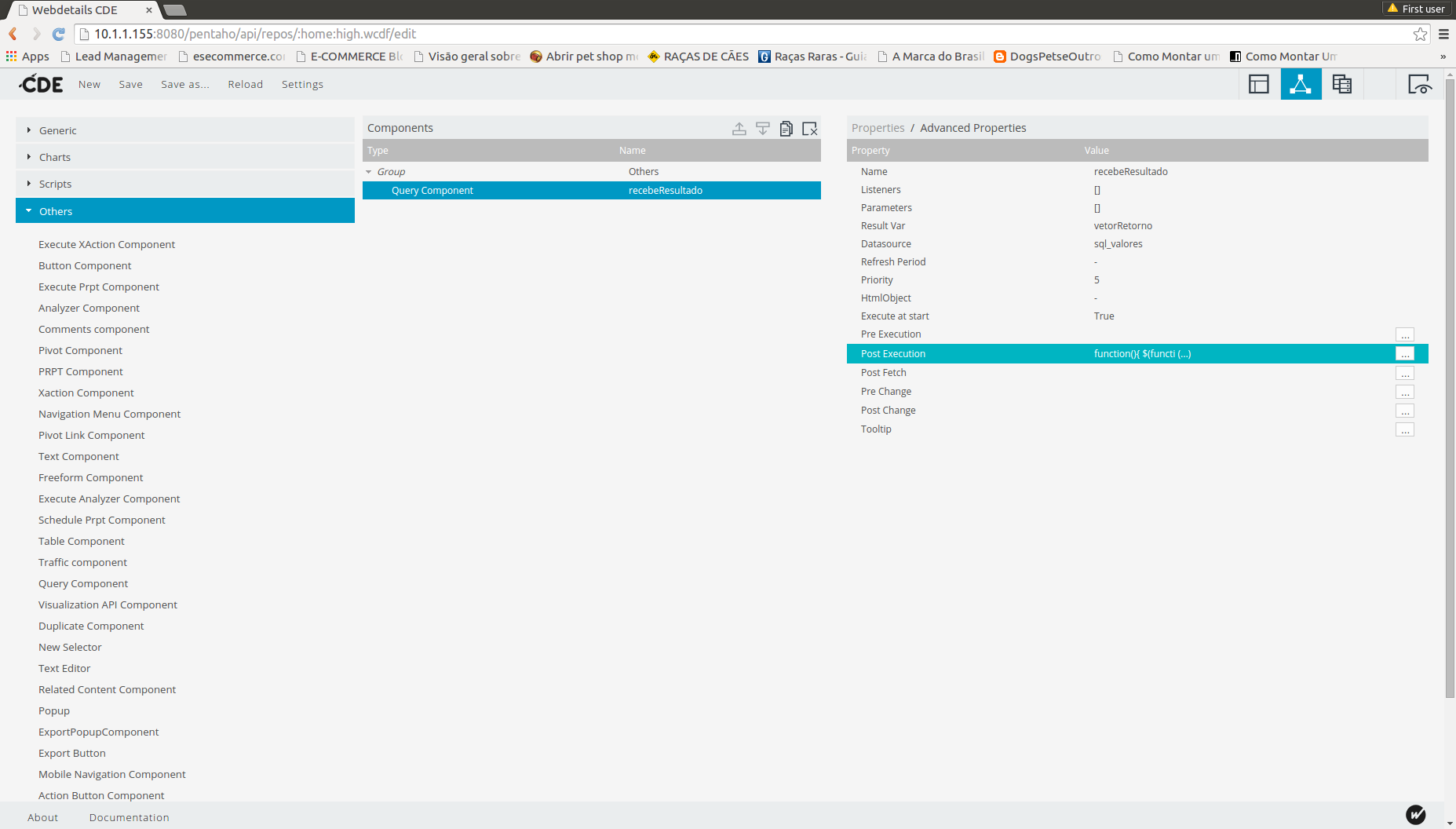
Agora vamos adicionar o componente que vai popular nosso gráfico. Selecione a perspectiva “Components” e siga os passos abaixo:
- Selecione o grupo de componentes “Others”
- Escolha “Query Component”
- Altere as propriedades:
- Name: recebeResultado
- Result Var: vetorRetorno
- Datasource: sql_valores
- Post Execution (fica em “Advanced Properties”): function() {<cole aqui o código javascript que você pegou no site do HighCharts>}
Essa propriedade deve ficar assim:
function(){
$(function () {
// Set up the chart
var chart = new Highcharts.Chart({
chart: {
renderTo: ‘container’,
type: ‘column’,
margin: 75,
options3d: {
enabled: true,
alpha: 15,
beta: 15,
depth: 50,
viewDistance: 25
}
},
title: {
text: ‘Chart rotation demo’
},
subtitle: {
text: ‘Test options by dragging the sliders below’
},
plotOptions: {
column: {
depth: 25
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
function showValues() {
$(‘#R0-value’).html(chart.options.chart.options3d.alpha);
$(‘#R1-value’).html(chart.options.chart.options3d.beta);
}
// Activate the sliders
$(‘#R0’).on(‘change’, function () {
chart.options.chart.options3d.alpha = this.value;
showValues();
chart.redraw(false);
});
$(‘#R1’).on(‘change’, function () {
chart.options.chart.options3d.beta = this.value;
showValues();
chart.redraw(false);
});
showValues();
});
}
A essa altura, se você clicar em preview já vai ter o gráfico, porém com os dados fixos do exemplo do HighCharts.
Para colocar os dados provenientes de um datasource, você precisa passar para o atributo data do javascript do gráfico, o seu vetor de dados retornado pelo seu datasource. Este vetor recebe o nome que você definiu na propriedade Result Var do seu objeto “Query Component”.
Vejamos então como deve ficar seu código javascript ao final da alteração:
function(){
$(function () {
// Set up the chart
var chart = new Highcharts.Chart({
chart: {
renderTo: ‘container’,
type: ‘column’,
margin: 75,
options3d: {
enabled: true,
alpha: 15,
beta: 15,
depth: 50,
viewDistance: 25
}
},
title: {
text: ‘Chart rotation demo’
},
subtitle: {
text: ‘Test options by dragging the sliders below’
},
plotOptions: {
column: {
depth: 25
}
},
series: [{
data: vetorRetorno // Única linha alterada. Passei aqui o vetor de dados do meu query component
}]
});
function showValues() {
$(‘#R0-value’).html(chart.options.chart.options3d.alpha);
$(‘#R1-value’).html(chart.options.chart.options3d.beta);
}
// Activate the sliders
$(‘#R0’).on(‘change’, function () {
chart.options.chart.options3d.alpha = this.value;
showValues();
chart.redraw(false);
});
$(‘#R1’).on(‘change’, function () {
chart.options.chart.options3d.beta = this.value;
showValues();
chart.redraw(false);
});
showValues();
});
}
Se acompanhou tudo até aqui, sua perspectiva “Components” deve estar conforme a figura abaixo:
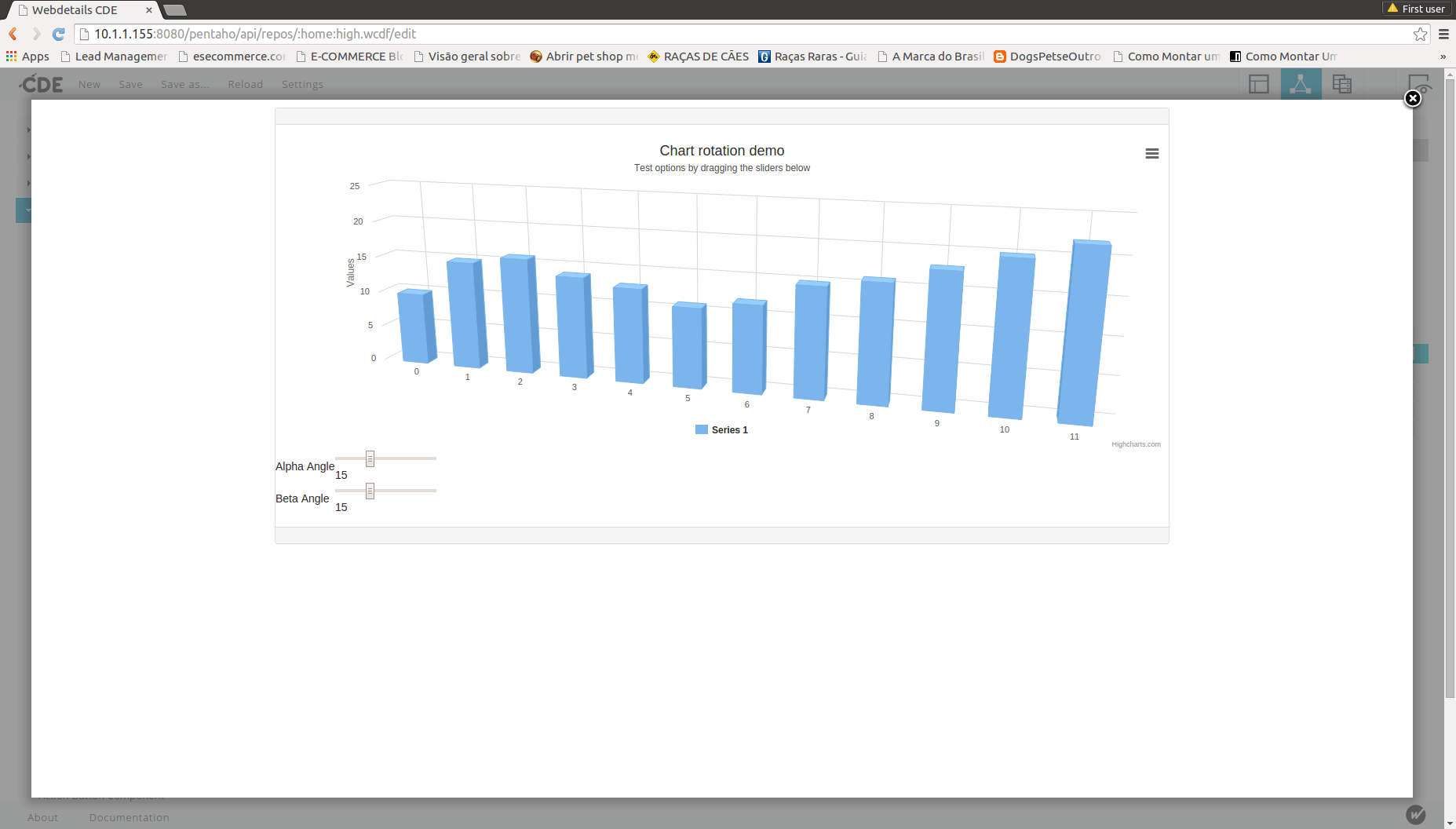
Agora clique em preview e veja a mágica acontecer.

Até a próxima 😉


Otimo exemplo. Vc usuou qual versao do server? 5.2, 5.3? CE?
Esta bem estranho na minha construcao, algo como se o HighCharts nao fosse chamado, pois nem mesmo o slider aparece.
Paulo, usei a versão CE 5.3. Veja se a máquina da qual você está executando o CDE tem acesso a internet, pois no exemplo que mostrei a biblioteca do HighCharts está sendo chamada direto do site deles. Há também a possibilidade (recomendada) que você baixe a biblioteca para seu servidor.
Elias, fui vencido pela preguica. Dei um Ctrl-C no codigo para o HTML e ao colar, as aspas duplas foram tratadas como outro tipo de caracter. Vi isso olhar o codigo da pagina. Valeu pelo retorno.
Abraços e tks pelo material.
Elias, como passar valores para graficos de pizza ou com duas series? Ja fez algo assim?
Você precisa montar um loop em javascript que vai pegar o vetor multidimensional da query e criar outros vetores para as suas séries. Estou para criar uma função bem genérica que fará isso automáticamente para a maioria dos casos. Mas o fator tempo ainda não me permitiu.
Esse gráfico do exemplo tem apenas uma série. No site do HighCharts tem um exemplo com duas… note que neste exemplo do site, ele recebe dois vetores de valores. Seu javascript deve ter um loop que desmembre o resultado da sua query em dois vetores e passar os dois para o gráfico.
Espero ter ajudado
Vou me degladiar com o JS.. heheheh nao é o meu forte.
Ola,
Segui os passos acima, mas o grafico não carrega.
Somente aparece as barras que alteram o angulo de visualização do grafico.
Também não da erro nenhum
Abner, já vi isso acontecer quando o pessoal tentou copiar o texto do blog e colar no CDE. Parece que vai alguma “sujeira” no texto. No momento estou longe do computador, mas na segunda dou uma olhada com calma para tentar resolvermos seu caso. Um abraço
Muito Obrigado pela atenção Elias.
Esqueci de dar alguns detalhes que possam facilitar na resolução do caso e talvez até identificar se estou fazendo algo errado:
Estou usando a versão 5.3
Ao copiar e colar, identifiquei o problemas nas aspas e corrigi manualmente.
Fiz o teste passando os valores da query de exemplo que esta no post e também deixei os valores fixos do gráfico e em nenhum dos casos carregou o gráfico.
Obrigado.
Abner, te enviei um e-mail com um procedimento para testarmos a solução. Por favor me conte o resultado!
Queria agradecer pelo ajuda pessoal !!
Refiz o procedimento do zero, observei a questão das aspas.
Conferi detalhadamente as instruções citadas e consegui fazer funcionar !!
Acredito que além da aspas eu posso ter feito algo errado ou deixado de fazer algo.
Muito Obrigado !!
Abraço
A copia do texto do blog vai com aspas que o Pentaho nao consegue interpretar. Substitua por aspas simples normais
Boa Paulo!!! Bom ter lembrado disso. Bela dica. Obrigado!!!
Vc já fez algum assim http://www.highcharts.com/demo/column-drilldown, não conseguir montar um exemplo com esse….
Meu amigo, desculpe a demora. Fiz sim, vou postar o exemplo!!!
Pingback: Gráficos HighCharts com DrillDown | Consultor em TI
Elias, primeiramente gostaria de parabenizá-lo por este excelente artigo! Sugiro algumas correções:
1 – No trecho da query abaixo, faltou o “from dual” após o campo “valorVenda”, acredito que estejas usando o MYSQL e não precise, porém para o exemplo em outros bancos será necessário colocar.
select 10 as valorVenda union all
select 15 as valorVenda union all
select 16 as valorVenda union all
select 14 as valorVenda union all
select 13 as valorVenda union all
select 11 as valorVenda union all
select 12 as valorVenda union all
select 15 as valorVenda union all
select 16 as valorVenda union all
select 18 as valorVenda union all
select 20 as valorVenda union all
select 22 as valorVenda
2 – No código javascript do postexecution, ao colar o texto do blog a aspas simples ‘ foi transformada no acento agudo ´
Fazendo estas correções rodou tudo perfeitamente.
Eric, muito obrigado pelo feedback e pelas correções, realmente estava usando MySQL e as aspas foram trocadas pelo WordPress. Tenho a certeza que acabou de ajudar muita gente, assim como me ajudou agora enriquecendo o post!
Um abraço!
Elias Boa tarde, nao estou conseguindo gerar o grafico com os dados que ja vem no JS. Em que lugar no html vc puxa o arquivo JS?
obs: os detalhes dos botões aparecem, porém o grafico não aparece.
att,
Acredito por esta usando o pentaho 7, eu n consigo criar um arquivo HTML dentro de uma ROW. Apenas consigo criar dentro de um Colmun ou direto no Panel Body
Lucas, boa tarde!
Não sei se entendi bem sua pergunta, mas você pode colocar um “objeto” html dentro de uma coluna e passar o script js lá, porém deve estar entre as tags e . Notei que você mencionou usar arquivo HTML, nunca usei arquivos HTML como recurso externo…. nem sei se é possível. Geralmente eu edito o html dentro do “objeto” html mesmo.
Outras coisas importantes são:
No seu datasource, tome cuidado com o comando que eu usei, pois eu usei o MySQL e ele permite coisas do tipo “select 10 as valorVenda union all” enquanto que outros SGBDs permitem apenas “select 10 as valorVenda from dual union all”.
Também tome muito cuidado com aspas simples e duplas, ao copiar e colar os códigos aqui do blog, pois o WordPress troca todas elas deixando-as inválidas para usar no CDE.
Me posiciona aí se conseguiu, pois qualquer coisa falamos por Skype para eu te dar uma ajuda.
Boa tarde Elias. Ainda não tive sucesso com a implementação.
Seria possível você me mandar um email, para que eu possa mandar os prints do que esta ocorrendo na versão do pentaho que estou utilizando?
Te enviei um e-mail
Elias,
Espero que possa me ajudar, executei o tutorial inteiro e o gráfico não carrega, não é problema de código ou de aspas pois copiei os códigos diretamente do site da HighCharts. Fiz um teste e se eu coloco o código JS em um Resource Code diretamente na aba Layout Panel, juntamente com o HTML e CSS funciona tudo perfeitamente com os dados fixos, porém ali não consigo buscar os dados de um data source..
Poderia me ajudar? Agradeço pela atenção!
Eduardo, eu mesmo tive problemas em implementar um dashboard com HC fazendo drilldown essa semana. Descobri no entanto que a biblioteca mudou um pouco seus scripts. Em breve vou escrever mais sobre isso, porém atualmente o tempo que disponho não dá para fazer um post detalhado sobre o assunto.
No caso do drill, notei que o código do jeito que está no blog funciona, mas é diferente do que está no site do HC. De qualquer forma, fiz pequenas modificações e consegui fazer funcionar.
Vou tentar fazer um vídeo sobre as diferenças para ver se fica mais didático e mais rápido, mas isso só deve sair em julho mesmo.
Um abraço.
Agradeço pela atenção Elias, e fico no aguardo do vídeo.
Eu estou utilizando a CDE a pouco tempo, até então só utilizava o PDI, por este motivo estou com algumas dificuldades. No seu tutorial você faz uma conexão JNDI, tentei fazer uma conexão JDBC mas não funcionou, não sei se pode ser problema de driver jdbc ou configuração mesmo, não encontrei nenhum exemplo de Datasource utilizando sql over sqljdbc, se tiver algum para repassar agradeço.
Desde já muito obrigado!
Pessoal, ando meio sem tempo para atualizar o blog, mas para todos que tiveram dificuldades em colocar em prática os exemplos de gráficos com High Charts, aqui vai a explicação:
A versão 7.x do CDE traz marcada por default a opção RequireJS e isso altera totalmente a forma de trabalhar com javascript no CDE, pois altera o escopo de variáveis e funções js. Você pode obter a compatibilidade com a versão anterior desmarcando essa opção. Segue o link da documentação dessa alteração estrutural do CDE:
https://help.pentaho.com/Documentation/7.0/0R0/CTools/CDE_Advanced_Solutions