Tem muitos posts por aí mostrando como pintar condicionalmente o texto de uma célula de uma cccTable (tabela do CDE) e esse aqui para mim é um dos melhores, mas na verdade quando o assunto é pintar o texto ou background de uma linha inteira, o buraco é mais em baixo.
Isso se deve ao fato de que na propriedade avançada “Post Fetch” da tabela eu posso passar o parâmetro “data” (que é um dataset) e assim descobrir qual o índice da linha que possui o valor que atende a minha condição e daí eu poderia pintá-la.
Para isso bastaria eu fazer um loop e pesquisar no <data.resultset[i][7]> (i= índice e 7 = coluna que eu testo na minha condição) e pronto! Agora é só pintar.
Vamos entender melhor:
Pintar a Linha inteira com Formatação Condicional

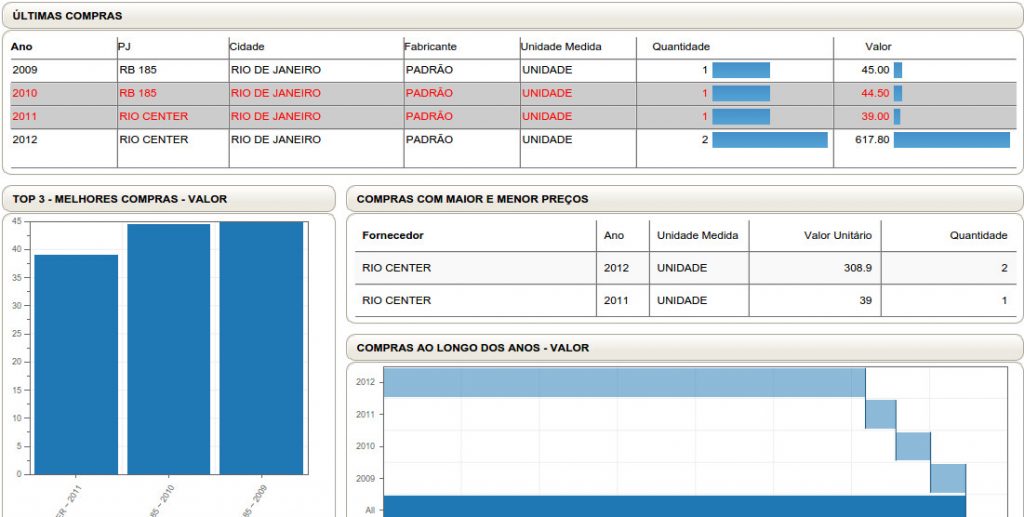
Imaginem que eu queira pintar todas as linhas onde a coluna “Valor” tenha registrado um número menor que 45. Se eu começar a indexar as linhas a partir do 0 (zero), eu pintaria as linhas 1 e 2.
Aí você me pergunta: Se eu consigo identificar a linha e pintá-la, qual o problema então?
O problema é que quando você tem mais de uma tabela no mesmo dash, você precisa informar que a linha que você quer pintar pertence a uma determinada tabela. Uma das maneiras de se fazer isso é passando os seguintes comandos javascript:
var x = document.getElementById(‘Tb_UltimasComprasDivTable’);
var linhas = x.getElementsByTagName(‘tr’);
linhas[2].style.backgroundColor = “#cccccc”;
Porém, na propriedade “Post Fetch“, não sei se é um bug ou um comportamento esperado da ferramenta (o glorioso Pedro vai ter que esclarecer…rs), o comando <getElementsByTagName(‘tr’);> só pode ser precedido por <document.>, ficando assim <document.getElementsByTagName(‘tr’);>
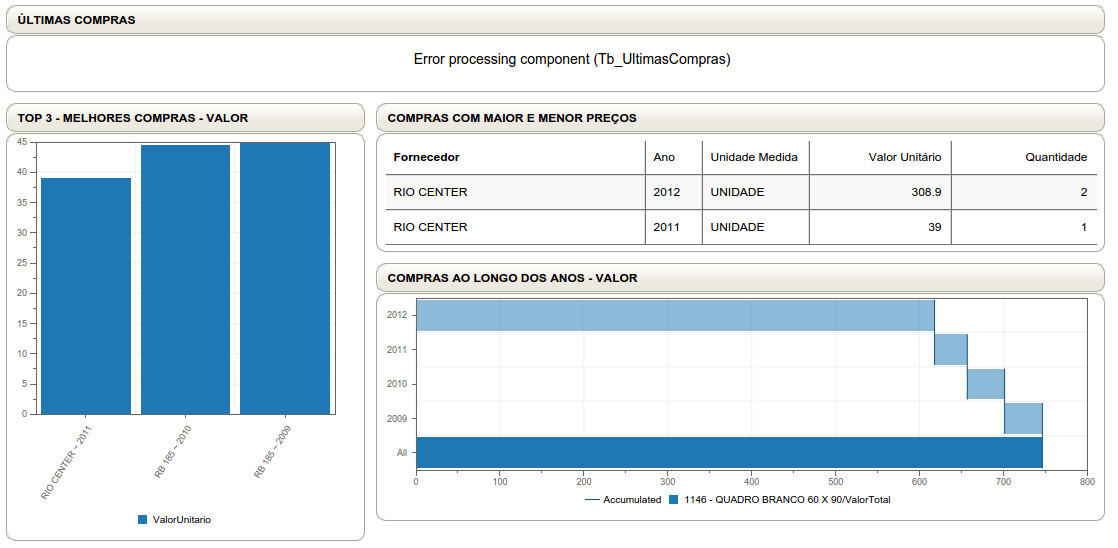
Quando tento passar a variável “x”, que armazena o objeto (tabela) ao qual eu quero executar o <getElementsByTagName(‘tr’);> eu tomo um erro como mostrado abaixo:

Dessa forma não consigo identificar a qual tabela a linha pertence e se eu tentar usar apenas o <document.getElementsByTagName(‘tr’);> o javascript vai pintar a linha da última tabela que ele achar.
Pintar Linha Inteira com Formatação Condicional: Alternativa 2
Outra maneira seria usar o “Pre Execution”, mas aí o parâmetro “data” (que retorna um dataset) não funciona. Tomo o mesmo erro mostrado anteriormente. Isso também acontece no “Post Execution”.
Bem, o jeito que encontrei para fazer isso foi o seguinte:
Usar os comandos para pegar o valor da célula após a tabela ter sido renderizada e não de um dataset. Para isso usei o seguinte comando dentro da propriedade avançada “Draw Function“:
function coloreLinhasTabela(){
var tabela = document.getElementById(‘Tb_UltimasComprasDivTable’);
var linhas = tabela.getElementsByTagName(‘tr’);
var element = tabela.getElementsByTagName(“td”);
var cell ;for (var i=1;i<linhas.length;i++) {
if(i===1){
cell = element[7].innerHTML;
}else{
cell = element[7+(9*(i-1))].innerHTML;
}
if(cell<45) {
linhas[i].style.backgroundColor = “#cccccc”;
linhas[i].style.color = “#ff0000”;
}
}
}
Explicando o código:
var tabela = document.getElementById(‘Tb_UltimasComprasDivTable’);
-> Atribui o objeto com o ID ‘Tb_UltimasComprasDivTable’ para a variável “tabela”
var linhas = tabela.getElementsByTagName(‘tr’);
-> Atribui as linhas do objeto armazenado na variável “tabela” à variável “linhas”
var element = tabela.getElementsByTagName(“td”);
Pega todos os elementos da tabela armazenada na variável “tabela”. A indexação parte de 0 (zero) e segue acrescentado 1 (um) para cada célula da tabela, seguindo a ordem da esquerda para a direita e de cima para baixo.
var cell ;
-> Apenas declaro a variável
for (var i=1;i<linhas.length;i++) {
-> Crio meu loop começando o índice em 1 (um) até a última linha da tabela
//Agora vem o macetinho da continha 😉
if(i===1){ //se estiver na primeira linha, pega a coluna 7 e joga na variável
cell = element[7].innerHTML;
}else{ // Senão,
cell = element[7+(9*(i-1))].innerHTML;
//como após a coluna 7, que é a que eu quero testar, tenho mais duas outras, a partir da segunda linha tenho que somar 9 células para chegar novamente a coluna que quero testar.
Já na terceira linha, tenho que somar 18, então é: 7 que já está na primeira linha, mais 9, quantidade de células que tenho que andar, vezes o índice da linha menos 1 (por que no caso de estarmos na linha 3, tenho que somar apenas 18)
}
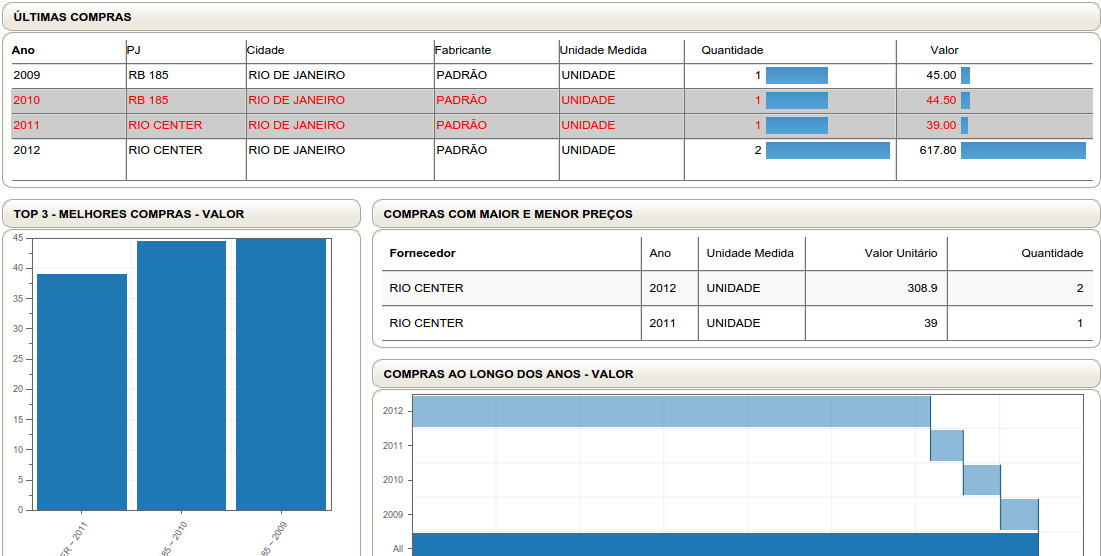
E o resultado é:

Erros que podem acontecer ao Pintar a Linha Inteira
Por que não me limitei a apenas mostrar como fazer e expliquei aqui meus fracassos também?
Simples. Se alguém tiver uma solução mais prática ou se identificou algo que fiz errado nas minhas tentativas frustradas, por favor coloque nos comentários.
E Se a Tabela Paginar?
Caso a tabela venha a paginar, você terá que fazer uma continha mais complexa, pois o índice da linha sempre “zera” ao acessarmos uma nova página da tabela.
Mas isso é tema para o próximo artigo.
Até a próxima! Sucesso! 🙂